Mon stage chez Hopop'up Design
Présentation de l'entreprise
Une entreprise de communication globale
Mon second stage s’est déroulé du 22/01/2024 au 16/02/2024 (4 semaines) au sein de l’entreprise Hopop’up Design.
Hopop’up est une agence de communication globale fondée en 2014. Elle s’occupe de tout ce qui touche à l’identité de marque des entreprises :
- création d’une identité visuelle
- visuels de la marque pour de nombreux supports (magazines, panneaux publicitaires, goodies, réseaux sociaux, mobilier…)
- conception de sites web
Pour mener à bien ces missions variées, l’équipe est séparée en deux pôles : graphisme et développement. En tout, lors de mon stage, l’équipe était composée de 8 personnes dont un développeur web.
Comme lors de mon précédent stage, mon poste de travail était mon ordinateur personnel (Macbook Pro M1).

Mission 1 : Conception de sites web
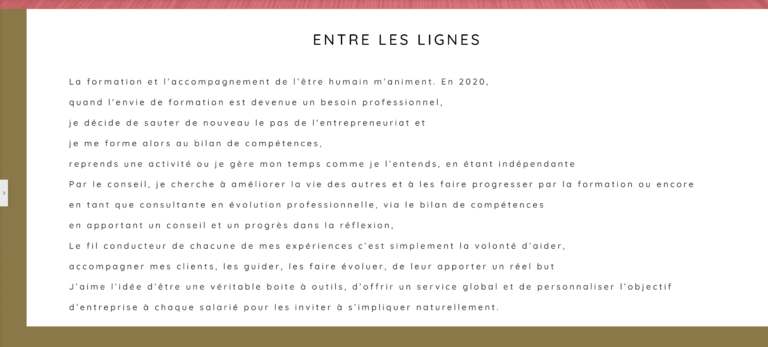
Ma première mission a été de continuer le travail sur un site web wordpress en cours de développement par l’agence (entre-leslignes). Ce site appartenait à une consultante proposant notamment des bilans de compétences. Le site n’est plus disponible aujourd’hui. Comme lors de mon premier stage, j’ai utilisé WordPress avec Elementor pro en utilisant du Javascript et du CSS en complément. Le site était installé sur un sous-domaine d’hopop’up design.
J’ai eu le droit de participer à une réunion de validation avec l’équipe et la cliente. Suite à cette dernière, j’ai eu une liste de tâches à faire pour que le site corresponde aux besoins de la cliente. Le gros de l’intégration avait déjà était fait, donc j’ai beaucoup travaillé sur les « petits détails » qui font qu’un site a une belle interface et donne une bonne expérience utilisateur (ajout des attributs alt sur les images, revoir tous les margins et les paddings pour un design cohérent, harmonisation des interlignes…). J’ai créé les pages « Bilan de compétences » et « Formations » en suivant la direction artistique donnée.

Bloc tiré du site entre-leslignes.fr
Le plus gros travail a été sur la mise en conformité légale du site pour respecter le RGPD. En effet, il manquait sur le site les mentions légales, la politique de confidentialité était générée automatiquement et ne correspondait pas totalement à l’activité de la cliente et aucune politique de cookies n’était présente. Le site utilisait MailPoet donc la mise en conformité était très importante. En effet, ce service récupère des emails, permet d’envoyer des newsletters et de mesurer les taux de clic et d’engagement.
Ce travail a conduit à ma seconde mission

Capture d’ecran du site entre-leslignes
Mission 2 : Audit de sites et analyse de sécurité
Quand mon stage a commencé, Hopop’up design était en pleine restructuration de ses process. Le pôle développement étant plus jeune que le pôle graphisme, il manquait de processus clairs pour pouvoir créer un site de A à Z en suivant une méthodologie claire. Cela permettrai d’offrir des devis plus détaillés aux clients. L’enjeu était d’évaluer les ressources nécessaires (le temps, le coût humain et matériel) et d’organiser les étapes d’un projet.


Dans le cadre de la mission précédente, je me suis permise de proposer des améliorations pour être conforme au RGPD (notamment les mentions légales et ce qui doit y être inscrit, la génération d’un template de politique de confidentialité, et la mise en place d’un analyseur de cookies). La gérante m’a donc proposé de créer le process « mise en conformité légale » et d’y inscrire toutes ces étapes ainsi que ce que chacune doit contenir. Dans le cadre de mon activité freelance, le RGPD est un point sur lequel j’étais déjà particulièrement attentive. A l’aide de cette expérience et de mes cours, j’ai réuni les informations nécessaires pour les mentions légales et proposé l’installation de l’extension « Complianz » afin de gérer les cookies et la bannière d’acceptation de ces derniers. Pour la politique de confidentialité, j’ai donné le template que j’utilise en freelance en expliquant les questions qu’il fallait poser au client pour pouvoir la personnaliser correctement. Je me dois de préciser ici que dans le cadre de mon activité, je stipule toujours dans mes contrats que je ne propose que des templates qui ont un niveau de conformité « minimum ». En effet, je conseille toujours de faire appel à un juriste pour être certain d’être dans les règles surtout si le site récolte de nombreuses données personnelles.
Toujours dans la même idée de créer des process, j’ai été affectée à la sécurité. De la même façon que pour la conformité légale, j’ai dû produire un document de recommandations pour la sécurité du site (avec le nom des sites concernés). La majorité des recommandations portaient sur les headers de sécurité à ajouter. Ces headers permettent notamment :
- De contrer le clickjacking
- De contre les attaques XSS et d’empêcher le chargement de scripts ou de contenus non autorisés
- De forcer le protocole HTTPS
- De contrôler les domaines qui peuvent accéder aux sources du site
- De contrer certaines attaques MIME
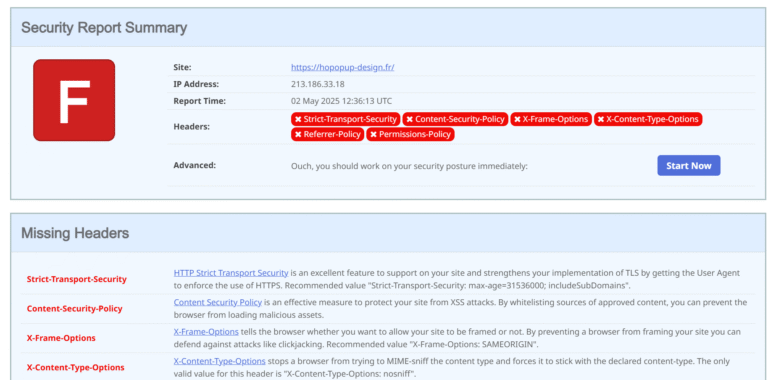
Il existe des extensions WordPress qui les gèrent, mais le fait de multiplier les extensions ralentit la vitesse de chargement du site. Or, selon les hébergeurs, ces headers peuvent être configurés dans le fichier htaccess ou dans le fichier functions.php. Pour vérifier la présence ou non des headers de sécurité, j’ai utilisé le site securityheaders.com. Ce site donne une note de sécurité à un site ainsi que la liste des headers présents (en vert s’ils sont bons, en rouge s’ils sont manquants).

Exemple de tests des en-tête de sécurité

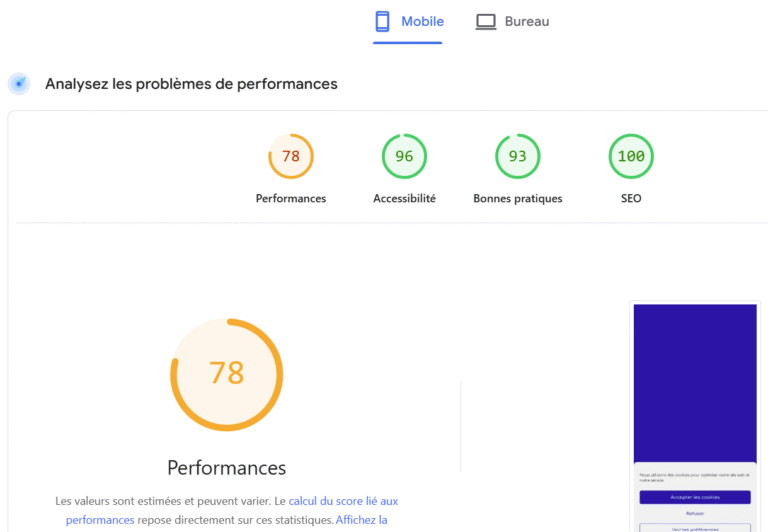
Capture d’un test Google Page Speed Insight
Enfin, j’ai été affectée aussi au process « optimisation et SEO ». J’ai pu utiliser les outils que j’avais découverts au stage précédent pour tester les sites d’Hopop’up et voir quels sites avaient des lacunes en vitesse. J’ai ensuite listé les recommandations données par ces outils (optimiser les images, favoriser l’accessibilité, mise en cache performante, minification du CSS…)
Mission 3 : Création d'un site de référence pour l'agence
Un des projets de l’agence était de créer plusieurs déclinaisons d’un même site pour présenter à leurs clients ce qui pouvait être fait en termes de contenu. L’idée était de créer un site avec une direction artistique précise puis de le décliner en plusieurs modèles :
- one page
- site vitrine basique 4/5
- site jusqu’à 10 pages
- site blog
A cette occasion, j’ai pu travailler avec un graphiste qui a créé la charte graphique. Ensuite, j’avais carte blanche pour proposer un site one page répondant à cette charte. Le site devait être fait avec Elementor et respecter les recommandations de la mission précédente. J’ai donc créé un site onepage (version desktop et version mobile) sous WordPress avec un peu de CSS et de javascript.
Ci-dessous, une vidéo qui montre ce site :
Conférence sur le Webmarketing et les tendances SEO 2024
Lorsque j’ai postulé pour le stage à Hopop’up design, j’ai fait part de mon envie d’être formée au référencement des sites web. Ce n’est pas directement lié au développement, mais dans le cadre de mon projet professionnel, c’est quelque chose de très important.
C’est dans ce cadre que j’ai eu la chance d’être invitée au côté de la gérante de l’agence et de son chargé de communication, à un atelier proposé par la Mayenne Technopole. Celui-ci était présenté par Fabien Guilleux, dirigeant de l’entreprise rennaise wedig consacré au SEO et au SEA.

J’ai pu y apprendre les tendances en termes de SEO (référencement naturel) et SEA (référencement payant) ainsi qu’en gestion des réseaux sociaux. Certaines notions étaient très avancées par rapport à mon niveau mais cela m’a permis de comprendre certains outils dont je ne connaissais que le nom (SEMrush, insightMonster, Rocksplorer) ainsi que la place que l’intelligence artificielle allait prendre dans les algorithmes de google.
Cela fut très instructif sur la stratégie à avoir pour obtenir de la visibilité. En fin de conférence, les professionnels présents (majoritairement des chefs de TPE/PME) et cela a donné lieu à des discussions intéressantes sur ce qu’attendaient les clients d’un site web.
Bilan du stage
Ce stage de 4 semaines m’a offert une immersion dans l’écosystème des sites web. J’ai été ravie de pouvoir côtoyer les personnes amenées à travailler main dans la main avec les développeurs (Graphistes, UI designers, professionnels SEO). Je pense que c’est fondamental d’apprendre à échanger avec des personnes qui n’ont pas le même métier que nous mais qui sont pourtant indispensables à ce métier. J’y ai rencontré des professionnels passionnés prêts à partager leurs savoirs.
J’avais beau n’être qu’une stagiaire présente seulement pour un mois, l’entreprise n’a pas hésité à m’impliquer dans de nombreuses créations de process. Ce stage a débouché sur la proposition de travailler avec eux à la suite de mon BTS et à ma participation à l’entretien d’embauche d’un des futurs développeurs de l’entreprise. Une très belle aventure.
Les évaluations de mon maître de stage
Vous pouvez télécharger ci-dessous les évaluations que j’ai reçues lors de ce stage :
Technologies utilisées
Voici la liste des langages et technologies utilisées lors de ce stage

- WordPress & Elementor
- HTML
- CSS
- Javascript & jQuery
- Checkbot
- Google Page Speed Insight
Compétences officielles couvertes
Gérer le patrimoine informatique
- Recenser et identifier les ressources numériques
- Exploiter des référentiels, normes et standards adoptés par le prestataire informatique
Répondre aux incidents et aux demandes d'assistance et d'évolution
- Collecter, suivre et orienter des demandes
- Traiter des demandes concernant les applications
Développer la présence en ligne de l'organisation
- Participer à la valorisation de l’image de l’organisation sur les médias numériques en tenant compte du cadre juridique et des enjeux économiques
- Référencer les services en ligne de l’organisation et mesurer leur visibilité
- Participer à l’évolution d’un site web exploitant les données de l’organisation
Mettre à disposition des utilisateurs un service informatique
- Accompagner les utilisateurs dans la mise en place d’un service
Travailler en mode projet
- Analyser les objectifs et les modalités d’organisation d’un projet
- Planifier les activités